こんにちは。花粉症で目と鼻がやられ気味のおおたにです。
今回はコンテンツ一覧画面の表示内容をカスタマイズするためのメタデータテンプレートという仕組みについて説明します。なお、本エントリではAlfrescoCommunity 4.2.fを使っています。
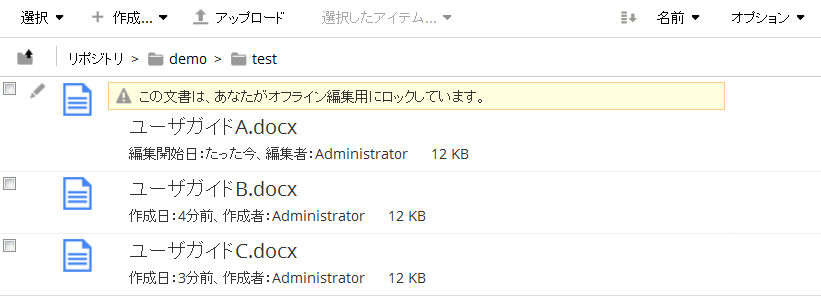
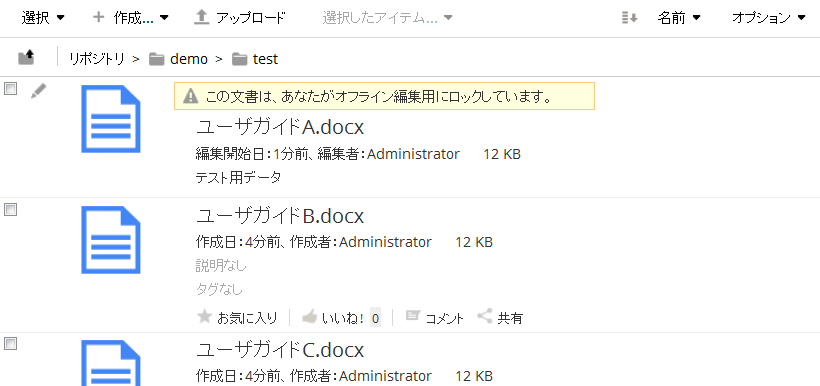
コンテンツ一覧画面の「詳細表示」「シンプル表示」「ギャラリーの表示」の3形式について、以下の箇所の表示内容をカスタマイズできます。
メタデータテンプレートとは、このバナーやラインの表示セットを定義するものです。特徴は以下のとおりです。
<tomcat_dir>/webapps/share/WEB-INF/classes/alfresco/share-documentlibrary-config.xml
というわけで、share-config-custom.xmlの<config evaluator="string-compare" condition="DocumentLibrary">セクションで設定を上書きもしくは追加することでメタデータテンプレートをカスタマイズすることができます。
というわけで、実際にメタデータテンプレートをカスタマイズしてみましょう。ここでは、画像ファイルの場合にExifメタデータを表示するというカスタマイズを行ってみます。まずは以下のようなメタデータテンプレートを作成します。defaultテンプレートをベースに、evaluatorとExif用のlineを追加しつつ、description行を削除しています。share-config.custom.xmlに既に同じconfigセクションがある場合は適宜マージしてください。
<tomcat_dir>/shared/classes/alfresco/web-extension/share-config-custom.xml
さらに、今回表示するプロパティ表示レンダラのメッセージリソースが無いので、以下の2ファイルを作成します。
<tomcat_dir>/shared/classes/alfresco/web-extension/custom-messages-context.xml
<tomcat_dir>/shared/classes/alfresco/messages/custom-messages.properties
以上のファイルを追加したら、Alfrescoを再起動します。
Alfrescoが正常に起動したら、適当なフォルダに画像ファイルをアップロードしてみましょう。Exif情報を持つ画像ファイルは今回カスタマイズした表示となり、付いていないものはデフォルトの表示になっていればカスタマイズ成功です。
なお、プロパティ表示レンダラは、表示対象のプロパティ値が空の場合にそのプロパティを表示しないのでご注意ください。値が空の場合にも何らかの表示をさせたいという場合は、レンダラを別途定義する必要があります。
メタデータテンプレートは、Alfrescoのコンテンツ一覧表示を設定ファイルだけでカスタマイズするとても強力な仕組みです。カスタムエバリュエータと組み合わせることで柔軟に表示内容をカスタマイズすることができるので、是非チャレンジしてみてください。
なお、AlfrescoのHelpにもメタデータテンプレートに関する記載があるので参考にしてください。
今回はコンテンツ一覧画面の表示内容をカスタマイズするためのメタデータテンプレートという仕組みについて説明します。なお、本エントリではAlfrescoCommunity 4.2.fを使っています。
メタデータテンプレートを使うとどこがカスタマイズできるの?
コンテンツ一覧画面の「詳細表示」「シンプル表示」「ギャラリーの表示」の3形式について、以下の箇所の表示内容をカスタマイズできます。
- バナー : コンテンツ名の上に条件に応じて表示されるもの。
- ライン : コンテンツ名の下に表示されるプロパティやソーシャル関連機能などを1行ずつセットにしたもの。
 |
| シンプル表示 |
 |
| 詳細表示 |
 |
| ギャラリーの表示 |
そもそもメタデータテンプレートって何?
メタデータテンプレートとは、このバナーやラインの表示セットを定義するものです。特徴は以下のとおりです。
- 条件によって表示に利用するメタデータテンプレートが変わる。
- 複数のテンプレートを定義し、それぞれに条件を設定する。
- コンテンツ一覧を表示する際にコンテンツ毎に条件に一致するメタデータテンプレートを利用して表示を行う。
- 条件に一致するメタデータテンプレートが存在しない場合は、フォールバック用defaultテンプレートが適用される。
- 表示内容(バナー、ライン)、表示順序を指定できる。
- バナーやラインごとに、表示条件、表示対象のビューを指定できる。
- 表示条件に一致しないバナーやラインは表示されない。
<tomcat_dir>/webapps/share/WEB-INF/classes/alfresco/share-documentlibrary-config.xml
<!--
Custom Metadata Templates for the Document Library Browse View
Use view="simple" or view="detailed" to limit the display to one particular view.
-->
<metadata-templates>
<!-- Default (fallback) -->
<template id="default">
<banner index="10" id="lockBanner" evaluator="evaluator.doclib.metadata.hasLockBanner">{lockBanner}</banner>
<banner index="20" id="syncTransientError" evaluator="evaluator.doclib.metadata.hasSyncTransientErrorBanner">{syncTransientError}</banner>
<banner index="30" id="syncFailed" evaluator="evaluator.doclib.metadata.hasSyncFailedBanner">{syncFailed}</banner>
<line index="10" id="date">{date}{size}</line>
<line index="20" id="description" view="detailed">{description}</line>
<line index="30" id="tags" view="detailed">{tags}</line>
<line index="40" id="categories" view="detailed" evaluator="evaluator.doclib.metadata.hasCategories">{categories}</line>
<line index="50" id="social" view="detailed">{social}</line>
</template>
<!-- Working Copies -->
<template id="isWorkingCopy">
<evaluator>evaluator.doclib.metadata.isWorkingCopy</evaluator>
<banner index="10" id="lockBanner" evaluator="evaluator.doclib.metadata.hasLockBanner">{lockBanner}</banner>
<banner index="20" id="syncTransientError" evaluator="evaluator.doclib.metadata.hasSyncTransientErrorBanner">{syncTransientError}</banner>
<banner index="30" id="syncFailed" evaluator="evaluator.doclib.metadata.hasSyncFailedBanner">{syncFailed}</banner>
<line index="10" id="date">{date}{size}</line>
<line index="20" id="description" view="detailed">{description}</line>
</template>
<!-- Dictionary Models -->
<template id="dictionaryModel">
<evaluator>evaluator.doclib.metadata.isDictionaryModel</evaluator>
<banner index="10" id="lockBanner" evaluator="evaluator.doclib.metadata.hasLockBanner">{lockBanner}</banner>
<banner index="20" id="syncTransientError" evaluator="evaluator.doclib.metadata.hasSyncTransientErrorBanner">{syncTransientError}</banner>
<banner index="30" id="syncFailed" evaluator="evaluator.doclib.metadata.hasSyncFailedBanner">{syncFailed}</banner>
<line index="10" id="date">{date}</line>
<line index="20" id="description" view="detailed">{description}</line>
<line index="30" id="dictionaryModel" simpleView="true">{modelActive label.modelActive}{modelName label.modelName}{modelDescription label.modelDescription}</line>
</template>
<!-- Replication Transfer Targets -->
<template id="transferTarget">
<evaluator>evaluator.doclib.metadata.isTransferTarget</evaluator>
<banner index="10" id="lockBanner" evaluator="evaluator.doclib.metadata.hasLockBanner">{lockBanner}</banner>
<banner index="20" id="syncTransientError" evaluator="evaluator.doclib.metadata.hasSyncTransientErrorBanner">{syncTransientError}</banner>
<banner index="30" id="syncFailed" evaluator="evaluator.doclib.metadata.hasSyncFailedBanner">{syncFailed}</banner>
<line index="10" id="date">{date}</line>
<line index="20" id="description" view="detailed">{description}</line>
<line index="30" id="transferTarget" simpleView="true">{trx_enabled label.trx_enabled}{trx_endpointhost label.trx_endpointhost}{trx_endpointport label.trx_endpointport}</line>
</template>
</metadata-templates>
というわけで、share-config-custom.xmlの<config evaluator="string-compare" condition="DocumentLibrary">セクションで設定を上書きもしくは追加することでメタデータテンプレートをカスタマイズすることができます。
実際にカスタマイズしてみよう
というわけで、実際にメタデータテンプレートをカスタマイズしてみましょう。ここでは、画像ファイルの場合にExifメタデータを表示するというカスタマイズを行ってみます。まずは以下のようなメタデータテンプレートを作成します。defaultテンプレートをベースに、evaluatorとExif用のlineを追加しつつ、description行を削除しています。share-config.custom.xmlに既に同じconfigセクションがある場合は適宜マージしてください。
<tomcat_dir>/shared/classes/alfresco/web-extension/share-config-custom.xml
<alfresco-config>
<config evaluator="string-compare" condition="DocumentLibrary">
<metadata-templates>
<template id="exif">
<evaluator>evaluator.doclib.indicator.exifMetadata</evaluator>
<banner index="10" id="lockBanner" evaluator="evaluator.doclib.metadata.hasLockBanner">{lockBanner}</banner>
<banner index="20" id="syncTransientError" evaluator="evaluator.doclib.metadata.hasSyncTransientErrorBanner">{syncTransientError}</banner>
<banner index="30" id="syncFailed" evaluator="evaluator.doclib.metadata.hasSyncFailedBanner">{syncFailed}</banner>
<line index="10" id="date">{date}{size}</line>
<line index="20" id="exif" view="detailed">{exif_pixelXDimension label.exif_pixelXDimension}{exif_pixelYDimension label.exif_pixelYDimension}{exif_exposureTime label.exif_exposureTime}{exif_fNumber label.exif_fNumber}{exif_isoSpeedRatings label.exif_isoSpeedRatings}</line>
<line index="30" id="tags" view="detailed">{tags}</line>
<line index="40" id="categories" view="detailed" evaluator="evaluator.doclib.metadata.hasCategories">{categories}</line>
<line index="50" id="social" view="detailed">{social}</line>
</template>
</metadata-templates>
</config>
</alfresco-config>
- evaluator : テンプレートの利用条件。evaluatorのビーンIDを指定します。ここではexif:exifアスペクトを持つか判定するevaluator.doclib.indicator.exifMetadataを使います。もちろんカスタムevaluatorを定義して設定することもできます。
- banner : バナーを定義します。
- line : ラインを定義します。exifというlineを追加しています。
- バナー、ラインの設定内容は以下のとおりです。
- index : 小さい順に表示します。
- view : detailedで詳細表示/ギャラリー表示に、simpleでシンプル表示に、指定しないと全てに表示します。exif行はdetailedを指定しています。
- evaluator : バナー、ラインの表示条件を指定します。エバリュエータのビーンIDを指定します。
- 表示内容はレンダラ({}で指定してあるもの)で設定します。
- 事前定義されたレンダラ {<レンダラ名>} : {date}, {social}など。<tomcat_dir>/webapps/share/components/documentlibrary/documentlist.jsで定義されているものを利用できます。必要に応じてレンダラを修正/追加することもできます。
- プロパティ表示レンダラ {<プロパティ名> <ラベルのメッセージリソースキー} : 指定したプロパティを表示します。プロパティ名はコロン(:)の代わりにアンダーバー(_)を使います。
さらに、今回表示するプロパティ表示レンダラのメッセージリソースが無いので、以下の2ファイルを作成します。
<tomcat_dir>/shared/classes/alfresco/web-extension/custom-messages-context.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE beans PUBLIC '-//SPRING//DTD BEAN//EN''http://www.springframework.org/dtd/spring-beans.dtd'>
<beans>
<bean id="custom.resources" class="org.springframework.extensions.surf.util.ResourceBundleBootstrapComponent">
<property name="resourceBundles">
<list>
<value>alfresco.messages.custom-messages</value>
</list>
</property>
</bean>
</beans>
<tomcat_dir>/shared/classes/alfresco/messages/custom-messages.properties
label.exif_pixelXDimension=\u753b\u50cf\u5e45
label.exif_pixelYDimension=\u753b\u50cf\u9ad8
label.exif_exposureTime=\u9732\u5149\u6642\u9593
label.exif_fNumber=F\u5024
label.exif_isoSpeedRatings=ISO\u611f\u5ea6
以上のファイルを追加したら、Alfrescoを再起動します。
動作確認しよう
Alfrescoが正常に起動したら、適当なフォルダに画像ファイルをアップロードしてみましょう。Exif情報を持つ画像ファイルは今回カスタマイズした表示となり、付いていないものはデフォルトの表示になっていればカスタマイズ成功です。
なお、プロパティ表示レンダラは、表示対象のプロパティ値が空の場合にそのプロパティを表示しないのでご注意ください。値が空の場合にも何らかの表示をさせたいという場合は、レンダラを別途定義する必要があります。
さいごに
メタデータテンプレートは、Alfrescoのコンテンツ一覧表示を設定ファイルだけでカスタマイズするとても強力な仕組みです。カスタムエバリュエータと組み合わせることで柔軟に表示内容をカスタマイズすることができるので、是非チャレンジしてみてください。
なお、AlfrescoのHelpにもメタデータテンプレートに関する記載があるので参考にしてください。
