こんにちは。かわべです。
今回はLiferayのポートレット群の中でも使用頻度の高い、Webコンテンツ表示ポートレットについて紹介します。紹介にあたって使用するのはLiferay CE6.2です。何気なく進めていきますが、こちらは2013年11月にリリースされたLiferay CEの最新バージョンです。6.1と比較すると全体のUIが刷新されていることがわかります。もちろん変更されたのは外観だけでなく、新たに追加された機能もあるので、EEがリリースされたらそのあたりの話もしていきたいと思います。
WebコンテンツというのはLiferayが管理するHTMLページのようなものです。Liferayには多様な機能がありますが、まず中心的な機能としてコンテンツの管理があります。だからこそWebコンテンツの扱いは直感的に可能になっています。Webコンテンツの作成、それを表示するためのポートレットの配置、どちらもHTMLの知識がなくても、簡単な操作のみで意図した画面を作成することができます。
Webコンテンツ表示ポートレットを利用すれば、1ページ内に複数のWebコンテンツを好きなレイアウトで表示させることができます。編集や権限設定はページ単位ではなくポートレットごとに行うため、Liferayを利用せずに作成するページよりも細かく、かつ簡単に設定できます。もちろん、Webコンテンツにはテキストだけでなく画像や動画なども含めて取り扱うことができます。
それでは、Webコンテンツ表示ポートレットを利用して、サイトページにWebコンテンツを表示させてみましょう。
なお、今回は以下の手順はすべてSite Ownerのロールを割り当てたユーザで行っています。(権限については記事の後ろの方で少し触れています)
ポートレット名の先頭に表示されるアイコンによって、単一ページに複数追加することが可能か否かが判別できます。「Webコンテンツの表示」は複数追加可能なポートレットです。ポートレットの横にある「追加」をクリック、もしくはポートレット名をページへとドラッグすれば、ポートレットの追加は完了です。
ポートレットには「このポートレットに表示するWebコンテンツを選択するか新しくWebコンテンツを追加してください。」という文言が表示されています。
「表示させるWebコンテンツの選択」をクリックすると、既存のWebコンテンツから表示させるものを選択できます。「追加」をクリックすると、Webコンテンツを新規追加するための画面へと遷移します。
今回は「追加」をクリックし、このポートレットに表示するWebコンテンツを新規追加します。
Webコンテンツはブラウザエディタから作成するため、HTMLの知識がなくても問題ありません。
手元でいい感じの写真を探したところ、先日社員旅行で訪れた北海道の写真が発見されたので、これを使いながらコンテンツを作成してみます。写真のアップロードなども画面から簡単にできます。ブログの記事を書くのと同じですね。
知識のある人向けにはHTMLタグを直接操作できるモードも備わっているので、複雑な作りにすることもできます。
後のコンテンツ管理のため、コンテンツに「カテゴリ」「タグ」を設定することもできます。
スケジュールでは「公開開始日時」「公開終了日時」「レビュー日時」を指定することで、Webコンテンツの表示期間を設定できます。指定日にのみ公開したい、という要望も簡単に叶えられます。
コンテンツを作成し、諸々の設定を終えたところで「公開」をクリックすると、
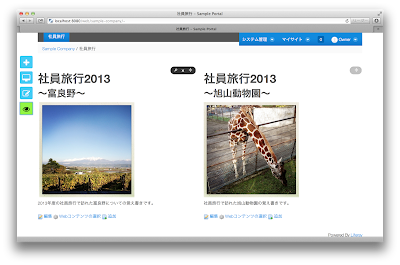
Webコンテンツを作成し、表示させることができました!ブラウザエディタの操作だけで完了です。
同じ手順を繰り返せば、Webコンテンツ表示ポートレットを複数並べることもできます(ポートレットを横に並べたい、いや縦に並べたい、というようなページレイアウトはページ設定で変更可能です)。
左側に表示される目のマークをクリックすると、マークがオレンジ色になり、編集権限のないユーザとしての表示確認モードになります(上の画面)。
このモードではWebコンテンツを編集(更新)することや、ポートレット内に表示されるWebコンテンツを変更することができます。
上部の「システム管理→サイト管理→コンテンツ」でも遷移可能です。
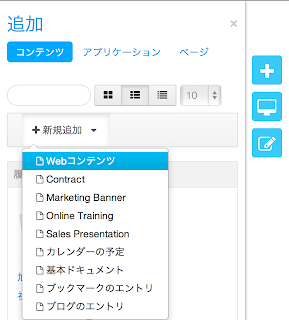
ページ左側の「+」をクリックすると表示される追加画面からの「新規追加→Webコンテンツ」でも追加画面へ遷移します。この場合、現在いるページにWebコンテンツ表示ポートレットが自動的に追加され、その中に作成したWebコンテンツが表示されるところまで行われます。
また、Webコンテンツポートレット自身にも適切な権限を設定すれば、ユーザによって見えるコンテンツ・見えないコンテンツを管理することができます。
このような権限管理は、Liferayのようなポータル製品を利用してサイトを管理するメリットのひとつだと言えるでしょう。
必要に応じてこれらのオプションも使用すれば、より目的に沿ったWebコンテンツの扱いが可能になると思います。
今回はLiferayのポートレット群の中でも使用頻度の高い、Webコンテンツ表示ポートレットについて紹介します。紹介にあたって使用するのはLiferay CE6.2です。何気なく進めていきますが、こちらは2013年11月にリリースされたLiferay CEの最新バージョンです。6.1と比較すると全体のUIが刷新されていることがわかります。もちろん変更されたのは外観だけでなく、新たに追加された機能もあるので、EEがリリースされたらそのあたりの話もしていきたいと思います。
概要
WebコンテンツというのはLiferayが管理するHTMLページのようなものです。Liferayには多様な機能がありますが、まず中心的な機能としてコンテンツの管理があります。だからこそWebコンテンツの扱いは直感的に可能になっています。Webコンテンツの作成、それを表示するためのポートレットの配置、どちらもHTMLの知識がなくても、簡単な操作のみで意図した画面を作成することができます。
Webコンテンツ表示ポートレットを利用すれば、1ページ内に複数のWebコンテンツを好きなレイアウトで表示させることができます。編集や権限設定はページ単位ではなくポートレットごとに行うため、Liferayを利用せずに作成するページよりも細かく、かつ簡単に設定できます。もちろん、Webコンテンツにはテキストだけでなく画像や動画なども含めて取り扱うことができます。
それでは、Webコンテンツ表示ポートレットを利用して、サイトページにWebコンテンツを表示させてみましょう。
なお、今回は以下の手順はすべてSite Ownerのロールを割り当てたユーザで行っています。(権限については記事の後ろの方で少し触れています)
Webコンテンツ表示ポートレットの追加
まずは、Webコンテンツを表示させたいページに移動します。そこで画面左に表示される「+」をクリックします(こちらはCE 6.2から追加されたボタンです)。左側に表示される「追加」画面から「アプリケーション」を選択すると、現在のページに追加可能なポートレットの一覧が表示されます。
「Webコンテンツの表示」ポートレットは「コンテンツ管理」ポートレット群の中にあります。
ポートレットには「このポートレットに表示するWebコンテンツを選択するか新しくWebコンテンツを追加してください。」という文言が表示されています。
「表示させるWebコンテンツの選択」をクリックすると、既存のWebコンテンツから表示させるものを選択できます。「追加」をクリックすると、Webコンテンツを新規追加するための画面へと遷移します。
今回は「追加」をクリックし、このポートレットに表示するWebコンテンツを新規追加します。
Webコンテンツの追加
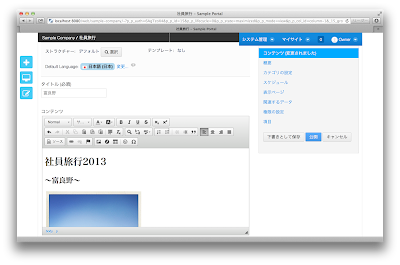
Webコンテンツの作成には、効率よく目的に沿ったものを作成するために「ストラクチャ」と「テンプレート」という仕組みが用意されていますが、今回は「デフォルトのストラクチャ・テンプレートなし」でいきます。
Webコンテンツはブラウザエディタから作成するため、HTMLの知識がなくても問題ありません。
手元でいい感じの写真を探したところ、先日社員旅行で訪れた北海道の写真が発見されたので、これを使いながらコンテンツを作成してみます。写真のアップロードなども画面から簡単にできます。ブログの記事を書くのと同じですね。
知識のある人向けにはHTMLタグを直接操作できるモードも備わっているので、複雑な作りにすることもできます。
後のコンテンツ管理のため、コンテンツに「カテゴリ」「タグ」を設定することもできます。
- カテゴリは、管理者が事前に作成した項目から選択します。カテゴリが作成されていない場合は設定できません。
- タグは、既存タグの選択だけでなく、コンテンツの作成者自身も追加することができます。
スケジュールでは「公開開始日時」「公開終了日時」「レビュー日時」を指定することで、Webコンテンツの表示期間を設定できます。指定日にのみ公開したい、という要望も簡単に叶えられます。
コンテンツを作成し、諸々の設定を終えたところで「公開」をクリックすると、
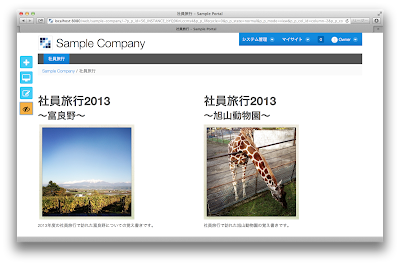
Webコンテンツを作成し、表示させることができました!ブラウザエディタの操作だけで完了です。
同じ手順を繰り返せば、Webコンテンツ表示ポートレットを複数並べることもできます(ポートレットを横に並べたい、いや縦に並べたい、というようなページレイアウトはページ設定で変更可能です)。
左側に表示される目のマークをクリックすると、マークがオレンジ色になり、編集権限のないユーザとしての表示確認モードになります(上の画面)。
再度目のマークをクリックすると下のように緑色に戻り、編集・設定モードとなります。
このモードではWebコンテンツを編集(更新)することや、ポートレット内に表示されるWebコンテンツを変更することができます。
Webコンテンツの追加(他の方法)
Webコンテンツの追加画面へは、別の場所から遷移することもできます。
上部の「システム管理→サイト管理→コンテンツ」でも遷移可能です。
ページ左側の「+」をクリックすると表示される追加画面からの「新規追加→Webコンテンツ」でも追加画面へ遷移します。この場合、現在いるページにWebコンテンツ表示ポートレットが自動的に追加され、その中に作成したWebコンテンツが表示されるところまで行われます。
権限(ロール)について
今回はSite Ownerのロールですべての作業を行いましたが、Liferayでは細やかな権限設定が可能なので、今回行った以下のような作業を分担させることができます。
- ポートレットの追加
- コンテンツの追加・編集
- ポートレットに追加するコンテンツの選択
- 表示されるコンテンツの承認(※ワークフローを連携させて実現)
また、Webコンテンツポートレット自身にも適切な権限を設定すれば、ユーザによって見えるコンテンツ・見えないコンテンツを管理することができます。
このような権限管理は、Liferayのようなポータル製品を利用してサイトを管理するメリットのひとつだと言えるでしょう。
その他の機能
ポートレットに表示させるWebコンテンツを選択する際、様々なオプションがあることに気付かれると思います。それぞれを有効にすることで、名称通りの機能が利用できるようになります。
必要に応じてこれらのオプションも使用すれば、より目的に沿ったWebコンテンツの扱いが可能になると思います。